Hexo优化
静态文件压缩
1、 cd到根目录下npm install xxx --save,xxx为一下工具
1 2 3
| "gulp": "^3.9.1", "gulp-minify-css": "^1.2.4", "gulp-uglify": "^1.5.3",
|
2、在根目录下建立gulpfile.js 文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38
| var gulp = require('gulp'); var minifycss = require('gulp-minify-css'); var uglify = require('gulp-uglify'); gulp.task('minify-css', function() { return gulp.src('./public/**/*.css') .pipe(minifycss()) .pipe(gulp.dest('./public')); }); gulp.task('minify-html', function() { return gulp.src('./public/**/*.html') .pipe(htmlclean()) .pipe(htmlmin({ removeComments: true, minifyJS: true, minifyCSS: true, minifyURLs: true, })) .pipe(gulp.dest('./public')) }); gulp.task('minify-js', function() { return gulp.src('./public/**/*.js') .pipe(uglify()) .pipe(gulp.dest('./public')); }); gulp.task('default', [ 'minify-css','minify-js' ]);
|
由于压缩html和img报错 ,所以只压缩了js和css
其他优化
请参考:Hexo折腾记——性能优化篇
hexo定制&优化
网易云添加
第一步:
第二步:
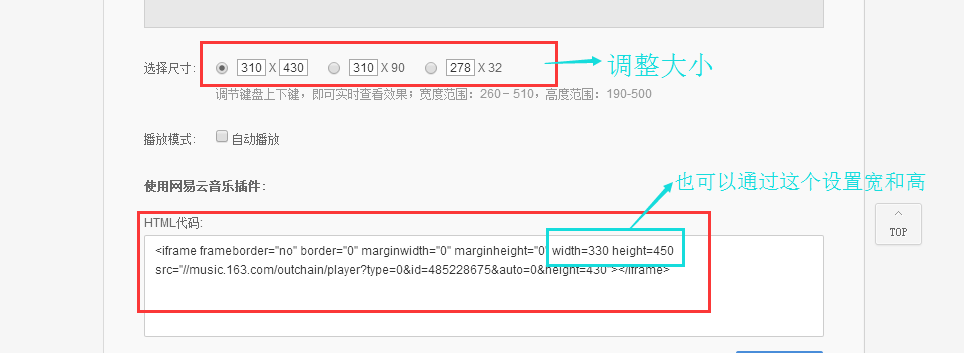
第三步:
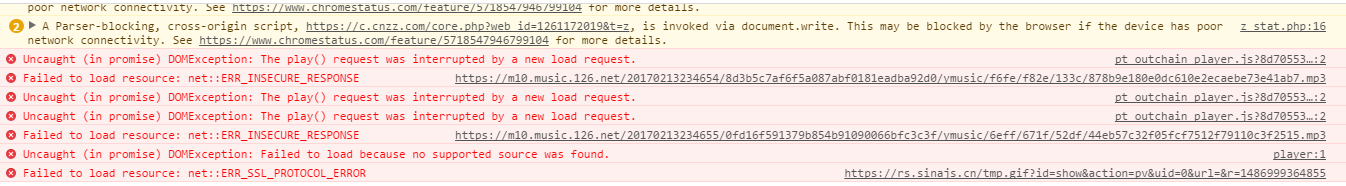
第四步:
笔者放在themes\jacman\layout\_partial\sidebar.ejs具体代码如下:
1 2 3 4 5 6 7 8 9
| <div id="asidepart"> <div class="closeaside"><a class="closebutton" href="#" title="<%= __('hidesidebar') %>"></a></div> <iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=300 height=450 src="//music.163.com/outchain/player?type=0&id=485228675&auto=1&height=430" style="margin-top:40px;margin-left:-10px;"></iframe> <aside class="clearfix"> <% theme.widgets.forEach(function(widget){ %> <%- partial('../_widget/' + widget) %> <% }); %> </aside> </div>
|
样式也做了相应的修改:
1 2 3 4 5 6 7 8 9 10 11
| //themes\jacman\source\css\_partial\aside.styl //sidebar #asidepart background color-section margin 1em 0 0 padding 0.5em 2% 1em @media tablet position relative float left width 23% margin 2em 0 0 3%
|
1 2 3 4 5 6 7 8 9
| //themes\jacman\source\css\_partial\index.styl #main margin 1em 0 0 line-height line-height+0.3 @media tablet margin 2em 0 0 width 70% float left transition margin 0.5s ease-out
|
github名片修改:
1 2 3 4 5
| <div class="github-card" data-github="<%= theme.author.github %>" data-width="280" data-height="119" data-theme="medium"> <script type="text/javascript" src="//cdn.jsdelivr.net/github-cards/latest/widget.js" ></script> </div>
|
注意:谷歌和火狐无法播放音乐。原因如下:
多说评论修改
原博主是大神,写的很清楚,完全不用动脑子,全程复制粘贴即可,感谢原博主,请点击此处多说样式折腾记录 — 添加 UA 浏览器标识、旋转头像等
最后更新时间:
自我描述:一个尴尬的年纪,没有儿时的勇气,年少的冲动,成熟的物质。消融了那些不切实际的臆想,也接受了很多难以为继的事实。一直在路上,未待完续。
转载请注明:
https://super3h.github.io/2017/02/09/hexo-优化/